突然发现已经半年没更新的element-ui更新了
更新了什么还不清楚,但是告知了基于vue3.x版本的 element-plus 已经出来了。
先来上手体验一下
首先安装一个最新的@vue-cli,搭建一个vue3.x的项目,脚手架创建流程已经很简洁了,这里就不多说了。建好之后,直接开始安装吧
npm i element-plus为了方便,直接采取全部引入的方式
src/plugins/element.ts
import ElementPlusfrom'element-plus'import'element-plus/lib/theme-chalk/index.css'exportdefault(app:any)=>{ app.use(ElementPlus)}src/main.ts
import routerfrom'./router'import storefrom'./store'import Appfrom'./App.vue'import{ createApp}from'vue'import installElementPlusfrom'./plugins/element'const app=createApp(App)installElementPlus(app) app.use(store).use(router).mount('#app')在页面中加一个按钮
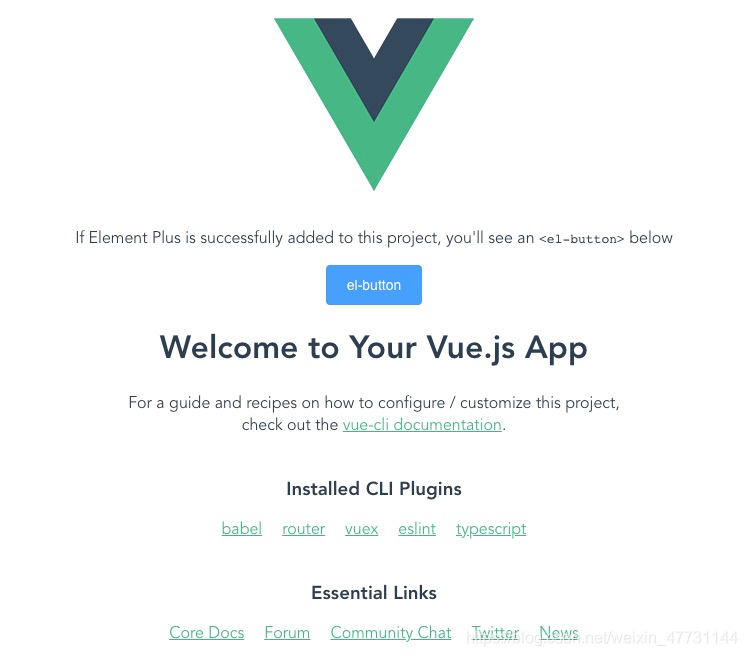
<el-buttontype="primary">el-button</el-button>
在新版的vue3.x版本中还保留了原有的生命周期函数
created(){this.$message("message")},
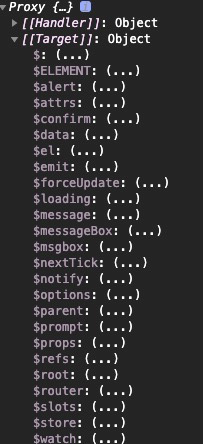
打印了一下this
更新补充:
element-plus按需引入
src/plugins/element.ts
import{ Button, Message}from'element-plus'exportdefault(app)=>{ app.use(Button) app.use(Message)}babel.config.js
module.exports={"presets":["@vue/cli-plugin-babel/preset"],"plugins":[["component",{"libraryName":"element-plus","styleLibraryName":"theme-chalk"}]]}在vue3.0 setup中使用
import{ setup}from'vue-class-component'import{ getCurrentInstance}from'vue'exportdefault{ name:'App', components:{},setup(e){const{ctx}=getCurrentInstance() ctx.$message("mesage")}}更新:ctx 打包之后无法调用$message,可以使用proxy
import{ getCurrentInstance}from'vue'exportdefault{ name:'App', components:{},setup(){const{proxy}=getCurrentInstance() proxy.$message("mesage")}}上一个:jQuery实现呼吸灯轮播图
热门文章
- 青岛比较好的宠物医院(青岛比较好的宠物医院有哪些)
- 12月18日 - 最高速度18M/S,2024年Nekobox每天更新免费节点订阅链接
- 11月22日 - 最高速度19.3M/S,2024年Nekobox每天更新免费节点订阅链接
- docker搭建confluence(wiki)
- vue项目中,如何实现excel的导入导出excel导入功能-组件封装
- 如果MySQL TIMEDIFF()函数的输出超过TIME字段的范围值,会发生什么?
- 在vue项目中如何获取视频的时长_vue.js_
- 动物医院实践心得3000字怎么写 动物医院实践心得3000字怎么写的
- 12月5日 - 最高速度22.8M/S,2024年Nekobox每天更新免费节点订阅链接
- jQuery实现呼吸灯轮播图