有两个原因
①没有给div定高度
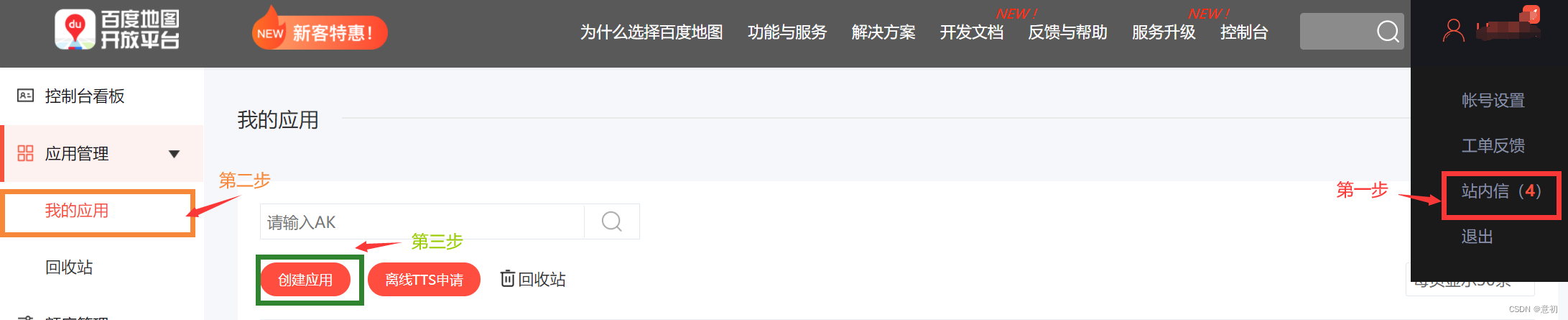
②使用的echarts地图demo里面含有百度地图,所以要去申请百度地图key和引入百度地图
<div id="echartsMap"></div> ..... //css #echartsMap{ height:600px;//定个高度即可 }//先npm百度地图 npm i vue-baidu-map -S①申请百度地图key


点击提交!

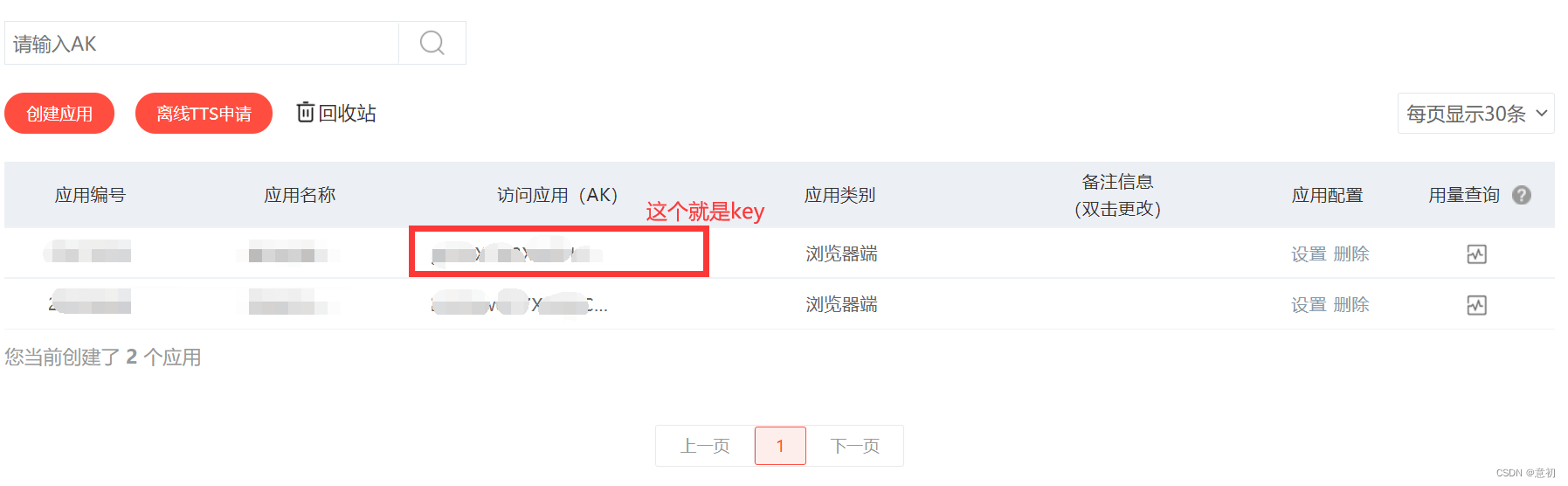
百度地图密钥key自己复制即可!
②引入百度地图
1.在index.html 页面, head中引入
<script type="text/javascript" src="https://api.map.baidu.com/api?v=xxx&ak=yyy"></script>
案例: <script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=您的密钥">//index.html <!DOCTYPE html> <html lang="en" class="dark"> <head> <meta charset="UTF-8" /> <link href="/favicon.ico" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title id="title"></title> //放在这里 <script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=密钥"></script> </head> <body> <div id="app"></div> <script type="module" src="/src/main.js"></script> </body> </html>2.在main.js
//main.js import 'echarts/extension/bmap/bmap';3.注意!!作者是按需引入echarts,想要全局引入的直接在main.js里面
全局引入方法:
// echarts5.0以前的版本 import echarts from 'echarts' // echarts5.0 import * as echarts from 'echarts' // vue2 Vue.prototype.$echarts = echarts // vue3 app.config.globalProperties.$echarts = echarts按需引入方法:(作者是按需引入)
创建一个echarts.js文件(直接复制粘贴即可)
//echarts.js //按需引入echarts,在echarts.js里 import * as echarts from 'echarts' // 引入echarts 核心代码 // import { init, use, registerMap } from "echarts/core"; // 引入柱状图图表和折线图表、饼图表、散点图、地图,图表后缀都为 Chart import { BarChart, LineChart, PieChart, ScatterChart, MapChart } from 'echarts/charts'; // 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component import { TitleComponent, TooltipComponent, GridComponent, DatasetComponent, TransformComponent, ToolboxComponent, GeoComponent } from 'echarts/components'; // 标签自动布局,全局过渡动画等特性 import { LabelLayout, UniversalTransition } from 'echarts/features'; // 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步 import { CanvasRenderer } from 'echarts/renderers'; // 注册必须的组件 echarts.use([ TitleComponent, TooltipComponent, GridComponent, DatasetComponent, TransformComponent, BarChart, LineChart, PieChart, ScatterChart, LabelLayout, UniversalTransition, CanvasRenderer, ToolboxComponent, GeoComponent, MapChart, ]); // 导出 export default echarts4.在vue单文件里面引入百度地图和echarts的路径,最后按照Echarts的地图案例复制过来就可以了
import 'echarts/extension/bmap/bmap';//echarts内置的百度地图 import echarts from "/src/common/js/echarts";//echarts ... onMounted(() => { const getMapt = echarts.init(document.getElementById("map")); getbarChart.setOption({ ............ }) }) 作者上一篇文章,
热门文章
- vue3+echarts:地图不显示,echarts地图空白
- 动物疫苗要打几针才有效(动物疫苗一针多少钱)
- jackson json对象、实体类相互转换
- 广州哪里有领养宠物的地方 广州哪里有领养宠物的地方啊
- 3月20日 - 最高速度18.5M/S,2025年Nekobox每天更新免费节点订阅地址
- 1月20日 - 最高速度21M/S,2025年Nekobox每天更新免费节点订阅地址
- python 对论文插图制作局部放大图并在原图中相同位置加边框
- 3月11日 - 最高速度20.2M/S,2025年Nekobox每天更新免费节点订阅地址
- 1月13日 - 最高速度18.1M/S,2025年Nekobox每天更新免费节点订阅地址
- 广州宠物领养公众号叫什么 广州宠物领养公众号叫什么名字
 https://blog.csdn.net/weixin_43928112/article/details/127015894?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22127015894%22%2C%22source%22%3A%22weixin_43928112%22%7D
https://blog.csdn.net/weixin_43928112/article/details/127015894?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22127015894%22%2C%22source%22%3A%22weixin_43928112%22%7D